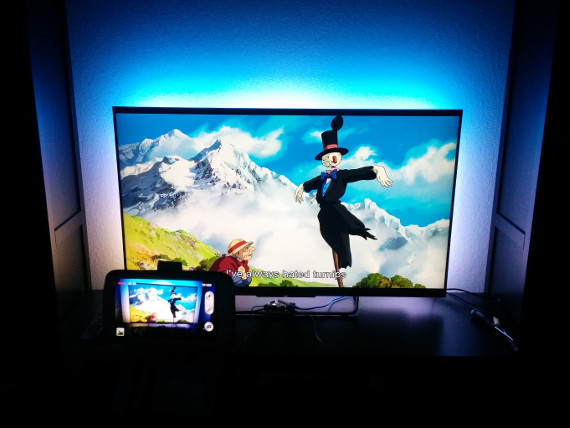
Overdag heb je niet zo veel aan Ambilight en het leek me wel leuk als ik dit aan en uit kon zetten met mijn afstandsbediening. Mijn Rasberry Pi kan bediend worden door middel van CEC waardoor ik met de afstandsbediening van de TV direct Kodi aan kan sturen.
Als eerste moeten we een scriptje maken voor het aan / uit zetten van Hyperion. Plaats de volgende code in /storage/ledsremote.sh.
#!/bin/sh
if [ -z `pidof hyperiond` ]
then
echo "$USER" > /storage/user.txt
curl -v -H "Accept: application/json" -H "Content-type: application/json" -X POST -d '{"id":1,"jsonrpc":"2.0","method":"GUI.ShowNotification","params":{"title":"Hyperion","message":"Enabled","image":"/storage/hyperion.png"}}' http://127.0.0.1:80/jsonrpc
LD_LIBRARY_PATH=/storage/hyperion/bin
/storage/hyperion/bin/hyperiond.sh /storage/.config/hyperion.config.json > /dev/null 2>&1 &
else
echo "$USER" > /storage/user.txt
curl -v -H "Accept: application/json" -H "Content-type: application/json" -X POST -d '{"id":1,"jsonrpc":"2.0","method":"GUI.ShowNotification","params":{"title":"Hyperion","message":"Disabled","image":"/storage/hyperion.png"}}' http://127.0.0.1:80/jsonrpc
killall hyperiond
fi
Maak deze vervolgens executable.
chmod +x /storage/ledsremote.sh
Door dit script aan te roepen kunnen we nu Hyperion aan en uitzetten. We moeten alleen nog zorgen dat dit gemapped word aan de afstandsbediening. Kopieer de standaard keyboard configuratie naar de kodi userdata map zodat we deze kunnen wijzigen.
cp /usr/share/kodi/system/keymaps/remote.xml /storage/.kodi/userdata/keymaps/remote.xml
Zoek vervolgens een key uit in de <global> sectie waar je de actie aan wil koppelen. In mijn geval heb ik dit met de key <red> gedaan. Pas de waarde als volgt aan:
<red>System.Exec("/storage/ledsremote.sh")</red>
Start je Raspberry Pi opnieuw op en als het goed is kun je de leds nu aan en uitzetten met je afstandsbediening!
Met dank aan deze blog.